
Te recomendamos
Contenido relacionado
En el mundo del desarrollo web, Drupal se ha destacado como una plataforma robusta y flexible. Sin embargo, configurar un entorno de desarrollo local para Drupal puede ser un desafío, especialmente cuando se trata de depurar módulos y ajustar la configuración local.
Este artículo proporcionará una guía paso a paso para preparar su entorno de desarrollo de Drupal, con un enfoque especial en la depuración de las Twigs y la configuración local. Ya sea que sea un desarrollador experimentado buscando afinar su flujo de trabajo o un principiante que se inicia en Drupal, esta guía le proporcionará las herramientas y los conocimientos necesarios para configurar un entorno de desarrollo eficiente y efectivo. Acompáñanos en este viaje para descubrir cómo sacar el máximo provecho de Drupal en tu entorno local. ¡Empecemos!
Esta configuración es esencial para facilitar el proceso de depuración en las diversas twigs del sitio. Permite realizar modificaciones y ajustes de manera eficiente, sin la necesidad de borrar la caché constantemente. Esto es especialmente útil en el entorno local de desarrollo, donde la caché no se utiliza, lo que permite una actualización instantánea de los cambios. De esta manera, se puede mantener un flujo de trabajo continuo y eficaz durante el desarrollo del sitio.
Pasos:
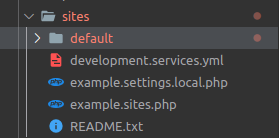
Copiar el archivo example.settings.local.php
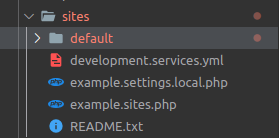
En la raíz del proyecto nos dirigimos a la carpeta sites en la siguiente ruta:
/web/sites

luego pegamos el archivo dentro de la carpeta default:
/web/sites/default

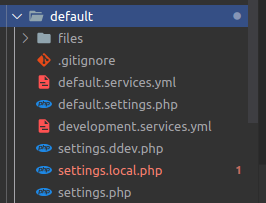
Renombrar el archivo copiado en la carpeta default como: settings.local.php como se ve en la imagen anterior
Este procedimiento se lleva a cabo porque al clonar el sitio o realizar una instalación con Composer, los archivos de la carpeta ‘files’ se regeneran. Esto significa que cualquier configuración que hayamos hecho previamente se volverá inútil. Por lo tanto, es crucial proteger estos archivos en la carpeta ‘default’. Al hacerlo, nos aseguramos de que nuestras configuraciones permanezcan intactas y efectivas, independientemente de las operaciones de clonación o instalación que realicemos. Esto contribuye a un desarrollo más eficiente y a un mantenimiento más sencillo del sitio.
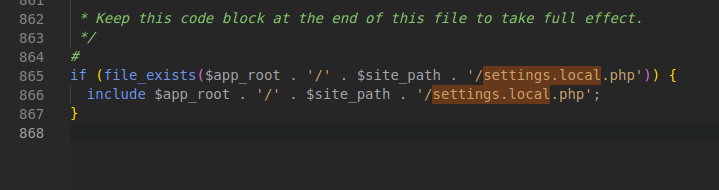
Editar el archivo settings.php y descomentar lo siguiente para que se reconozca el nuevo archivo settings.local.php
if (file_exists($app_root . '/' . $site_path . '/settings.local.php')) {
include $app_root . '/' . $site_path . '/settings.local.php';
}

Copiar el archivo development.services.yml
En la raíz del proyecto nos dirigimos a la carpeta sites en la siguiente ruta:
/web/sites

luego pegamos el archivo dentro de la carpeta default:
/web/sites/default

Editar el archivo development.services.yml para gestionar la configuración de desarrollo del sitio
parameters:
http.response.debug_cacheability_headers: true
twig.config:
debug: true
auto_reload: true
cache: false
services:
cache.backend.null:
class: Drupal\Core\Cache\NullBackendFactory 
Editar el archivo settings.local.php para asignar el development services que acabamos de editar:
$settings['container_yamls'][] = DRUPAL_ROOT . '/sites/default/development.services.yml';

Borrar caché
Si el modulo de admin toolbar se puede hacer directamente desde el admin del sitio asi:
También se puede hacer desde la consola:
drush cr
ddev drush crSuscrebete a nuestro boletin
drupal
PHP
Actualización Eficaz: De Drupal 9.5 a 10.2
Inteligencia artificial
Últimas entradas
Actualización Eficaz: De Drupal 9.5 a 10.2
- Inicie sesión para enviar comentarios